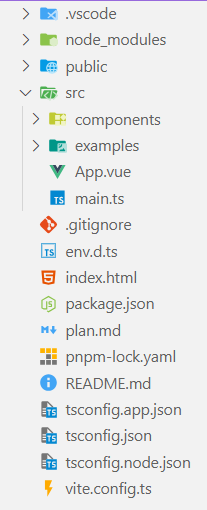
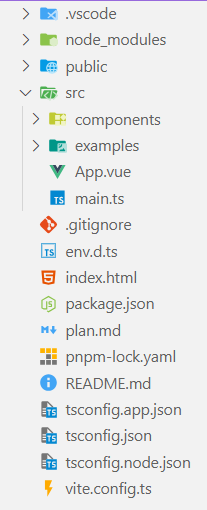
2. Структура проекта Vue: зачем нужны все эти файлы?
Задача-туториал #2. Вопросы по структуре проекта

Ключевые файлы
- Зачем нужен файл
main.js? Как он связан с другими файлами? Что за импорты в нём находятся? Что именно он делает в нашем проекте? - Зачем нужен файл
App.vue? Что именно он делает в нашем проекте? Что за код в нём находится? - Как файл index.html связан с файлами
main.jsиApp.vue? Какая роль этого файла в нашем проекте? Может, можно как-то и без него?
Важные файлы
- Папка
components- что в ней? Как это связано с нашим сайтом? package.json- это ещё что за чудо? Что такоеdependencies(devDependencies), что значит секцияscripts?vite.config.ts- какова его цель в нашем проекте? Что он там конфижит? Стоит ли менять в нём что-то??- tsconfig.json - ещё один config. Что он настраивает в нашем проекте? Стоит ли менять в нём что-то?
- Папка public - зачем она? Что за секрет такой с ней связан?
Файлы, без которых никто не умрёт...
Но всё же:
- Что делает файл
.gitignoreв нашем проекте? - А что делает файл
package-lock.yaml?
Финальный вопросы
Давай посмотрим на структуру Vue ещё раз: 
- Какой файл -
главный? - В каком файле мы будем писать код?